Was ist die Google Search Console?
Die Google Search Console (GSC) ist ein kostenloses Tool von Google, das Website-Betreibern hilft, die Sichtbarkeit und Performance ihrer Website in den Google-Suchergebnissen zu überwachen und zu optimieren. Es liefert wichtige Daten über den Suchverkehr, Indexierungsprobleme und bietet Tools zur Fehlerbehebung.
Wichtige Funktionen der Google Search Console:
- Überwachen von Suchanfragen und Klicks auf die Website
- Indexierungsstatus und -probleme anzeigen und beheben
- Sitemaps einreichen, um die Indexierung zu beschleunigen
- Mobile Usability prüfen
- Sicherheitsprobleme wie Malware und Hacking erkennen
Google Search Console
Warum ist die Google Search Console wichtig für SEO?
Die Google Search Console ist ein unverzichtbares Tool für SEO, weil sie tiefe Einblicke in die Leistung deiner Website gibt. Die Informationen und Berichte, die du in der GSC findest, helfen dir, SEO-Strategien zu entwickeln und die Sichtbarkeit in den Suchergebnissen zu verbessern.
Wichtige SEO-Vorteile der Google Search Console:
- Suchanfragen analysieren: Sie zeigt dir, welche Suchbegriffe Nutzer eingeben, um deine Website zu finden. So kannst du gezielt Keywords optimieren.
- Click-Through-Rate (CTR) verbessern: Du siehst, wie oft deine Seite in den Suchergebnissen angezeigt wurde und wie oft sie angeklickt wurde, sodass du Titel und Meta-Beschreibungen verbessern kannst.
- Fehler beheben: Du kannst technische Fehler wie Indexierungsprobleme und Broken Links identifizieren und beheben.
- Mobile Usability: Google bewertet Webseiten, die für mobile Geräte optimiert sind, besser. In der GSC kannst du überprüfen, wie mobilfreundlich deine Seite ist.
Wie richte ich die Google Search Console ein?
-
Schritt 1: Anmelden
- Gehe zur Website der Google Search Console.
- Melde dich mit deinem Google-Konto an (am besten mit demselben Konto, das du für Google Analytics oder andere Google-Dienste verwendest).
-
Schritt 2: Property hinzufügen
Klicke auf "Property hinzufügen"
du hast zwei Optionen:
- Domain: bezieht sich auf die gesamte Domain (einschließlich Subdomain)
- URL-Präfix: gilt nur für eine bestimmte URL und ihre Unterseiten.
Für die meisten Websites ist die Option Domain zu empfehlen, da sie vollständige Daten für die gesamte Domain liefert.
-
Schritt 3: Bestätigen
Um sicherzustellen, dass du der Besitzer der Website bist, musst du eine Bestätigungsmethode verwenden. Es gibt mehrere Möglichkeiten:
- DNS-Verifizierung (empfohlen für Domain-Eigenschaften)
- Hochladen einer HTML-Datei auf den Server deiner Website
- Google Analytics oder Google Tag Manager verwenden (falls bereits eingerichtet)
Nach der Bestätigung beginnt die GSC damit, Daten über deine Website zu sammeln, was einige Tage dauern kann.
Die wichtigsten Berichte in der Google Search Console
Leistungsbericht (Performance Report)
Der Leistungsbericht gibt dir detaillierte Informationen darüber, wie deine Website in der Google-Suche abschneidet.
Wichtige Metriken:
- Klicks: Wie viele Nutzer deine Website in den Suchergebnissen angeklickt haben.
- Impressionen: Wie oft deine Website in den Suchergebnissen angezeigt wurde.
- Durchschnittliche Klickrate (CTR): Wie hoch der Prozentsatz der Impressionen ist, die zu Klicks führen.
- Durchschnittliche Position: Die durchschnittliche Position deiner Website in den Suchergebnissen für bestimmte Suchanfragen.
SEO-Tipps:
- Optimierung für Keywords: Finde heraus, für welche Suchbegriffe du bereits rankst und optimiere die Inhalte weiter.
- CTR verbessern: Überarbeite Titel und Meta-Beschreibungen, um mehr Klicks aus bestehenden Impressionen zu generieren.
Abdeckungsbericht (Coverage Report)
Dieser Bericht zeigt, welche Seiten deiner Website von Google indexiert wurden und ob es Probleme bei der Indexierung gibt.
Wichtige Kategorien:
- Gültige Seiten: Seiten, die erfolgreich indexiert wurden.
- Fehler: Seiten, die aufgrund von Problemen wie 404-Fehlern oder Weiterleitungsproblemen nicht indexiert wurden.
- Ausgeschlossen: Seiten, die bewusst oder automatisch von der Indexierung ausgeschlossen wurden (z. B. durch eine robots.txt-Datei oder den noindex-Tag).
SEO-Tipps:
- Fehler beheben: Schau dir alle Fehler an und behebe sie, um sicherzustellen, dass alle wichtigen Seiten indexiert werden.
- Sitemaps einreichen: Lade deine Sitemap in der GSC hoch, um sicherzustellen, dass Google alle wichtigen Seiten deiner Website crawlen und indexieren kann.
Mobile Usability
Da Google mobilefreundliche Websites bevorzugt, gibt dir die GSC wertvolle Einblicke, wie gut deine Website auf Mobilgeräten funktioniert.
Typische Fehler:
- Klickbare Elemente zu nah beieinander: Schaltflächen oder Links liegen zu eng beieinander.
- Text zu klein zum Lesen: Der Text auf mobilen Geräten ist zu klein.
- Inhalte brechen den Bildschirmrahmen: Einige Inhalte sind nicht richtig für mobile Bildschirme optimiert.
SEO-Tipps:
- Behebe diese Probleme, um sicherzustellen, dass deine Website auf mobilen Geräten gut aussieht und funktioniert. Google bevorzugt mobilefreundliche Websites, besonders seit der Einführung des Mobile-First-Index.
Links-Bericht
Der Links-Bericht zeigt dir, welche externen Websites auf deine Website verlinken (Backlinks) und welche internen Links du hast.
SEO-Tipps:
- Backlink-Qualität: Analysiere die Qualität der Backlinks. Verweise von hochwertigen, themenrelevanten Websites stärken dein Ranking.
- Interne Verlinkung: Achte darauf, dass wichtige Seiten deiner Website ausreichend intern verlinkt sind. Interne Links helfen Google, deine Website besser zu verstehen und die SEO-Power zu verteilen.

Regelmäßiges Monitoring
- Nutze die Google Search Console regelmäßig, um Fehler frühzeitig zu erkennen.
- Überwache den Leistungsbericht, um zu sehen, wie deine Keywords abschneiden und ob es Potenzial für Optimierungen gibt.

Frühzeitiges Beheben von Fehlern
Wenn die GSC Fehler oder Probleme wie Indexierungsprobleme oder mobile Usability-Probleme meldet, behebe diese so schnell wie möglich. Je schneller du Fehler behebst, desto besser bleibt deine Website in den Suchergebnissen.

Nutze Sitemaps effektiv
Reiche regelmäßig aktualisierte Sitemaps ein, besonders nach größeren Änderungen auf deiner Website. So stellst du sicher, dass Google alle Seiten deiner Website schnell und effektiv crawlt.

Experimentiere mit neuen Funktionen
Google erweitert die GSC ständig um neue Funktionen, wie etwa die Core Web Vitals-Metriken. Nutze diese Berichte, um die technische Performance deiner Website zu analysieren und zu optimieren.
Beispiele
Typische Fehler in der Google Search Console und wie man sie behebt
-
Fehlerbeispiel 1: 404-Fehler (Seite nicht gefunden)
Ein 404-Fehler tritt auf, wenn Google versucht, eine Seite deiner Website zu crawlen, die nicht mehr existiert oder verschoben wurde.
Wie behebt man das?
- 301-Weiterleitungen einrichten: Wenn die Seite verschoben wurde, richte eine 301-Weiterleitung zur neuen URL ein, um Nutzer und Suchmaschinen automatisch weiterzuleiten.
- Lösche veraltete Links: Wenn die Seite nicht mehr relevant ist, entferne interne Links, die zu dieser Seite führen.
- Sitemap aktualisieren: Stelle sicher, dass die Sitemap keine toten Links enthält, und reiche die aktualisierte Version in der Google Search Console ein.
-
Fehlerbeispiel 2: Seiten wurden durch die "noindex"-Anweisung blockiert
Dieser Fehler zeigt an, dass bestimmte Seiten von der Indexierung durch die "noindex"-Anweisung ausgeschlossen wurden. Google kann diese Seiten nicht in den Suchergebnissen anzeigen.
Wie behebt man das?
- noindex-Tag entfernen: Wenn die Seite indexiert werden soll, entferne das "noindex"-Tag aus dem HTML-Code.
- robots.txt überprüfen: Achte darauf, dass deine robots.txt-Datei keine wichtigen Seiten blockiert.
-
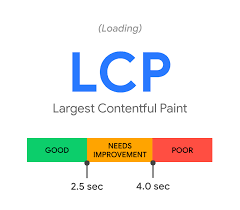
Fehlerbeispiel 3: Langsame Ladezeiten (Core Web Vitals)
Die Core Web Vitals-Berichte zeigen, ob deine Website in Bezug auf Ladezeiten und Interaktivität gut abschneidet. Langsame Ladezeiten können das Ranking deiner Website negativ beeinflussen.
Wie behebt man das?
- Bildoptimierung: Verwende komprimierte Bilder und das richtige Bildformat (z. B. WebP), um die Ladezeit zu verbessern.
- Caching nutzen: Richte Browser-Caching ein, um wiederkehrenden Nutzern schnellere Ladezeiten zu bieten.
- JavaScript und CSS optimieren: Minimiere oder kombiniere unnötige Skripte und Stylesheets, um die Ladezeit zu reduzieren.
